Whilst in theory panel display groups/desktops can be rotated in Windows, experience shows that it is more reliable to rotate the show in Delta. Here are two examples of wall displays employing portrait-oriented panels, requiring rotation.
Example 1: 3 × 2 portrait panels, single channel
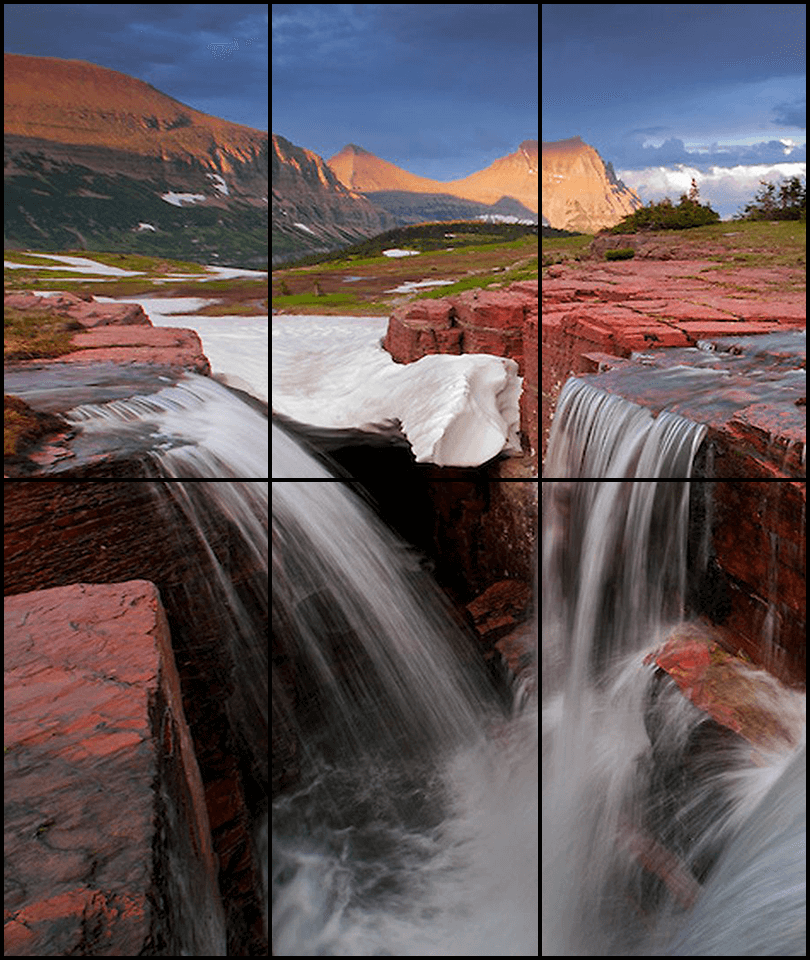
A group of six, 1920 × 1080 px display panels, is installed in portrait orientation, overall dimension 3240 × 3840:
When grouped for the graphics output card, they will be grouped as if in normal landscape orientation. The simplest approach in Delta is to make canvas agree with the group, the channel agree with the rotation (physical reality), and to locate the media to agree with this.
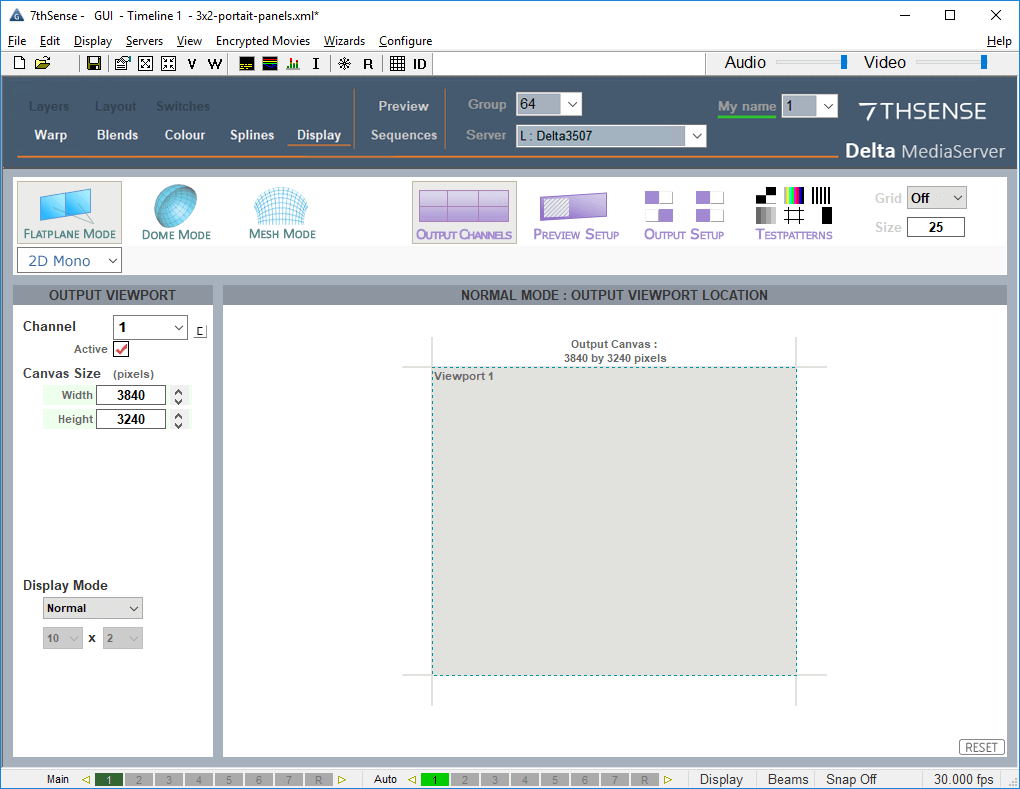
The canvas agrees with the graphics card display group:
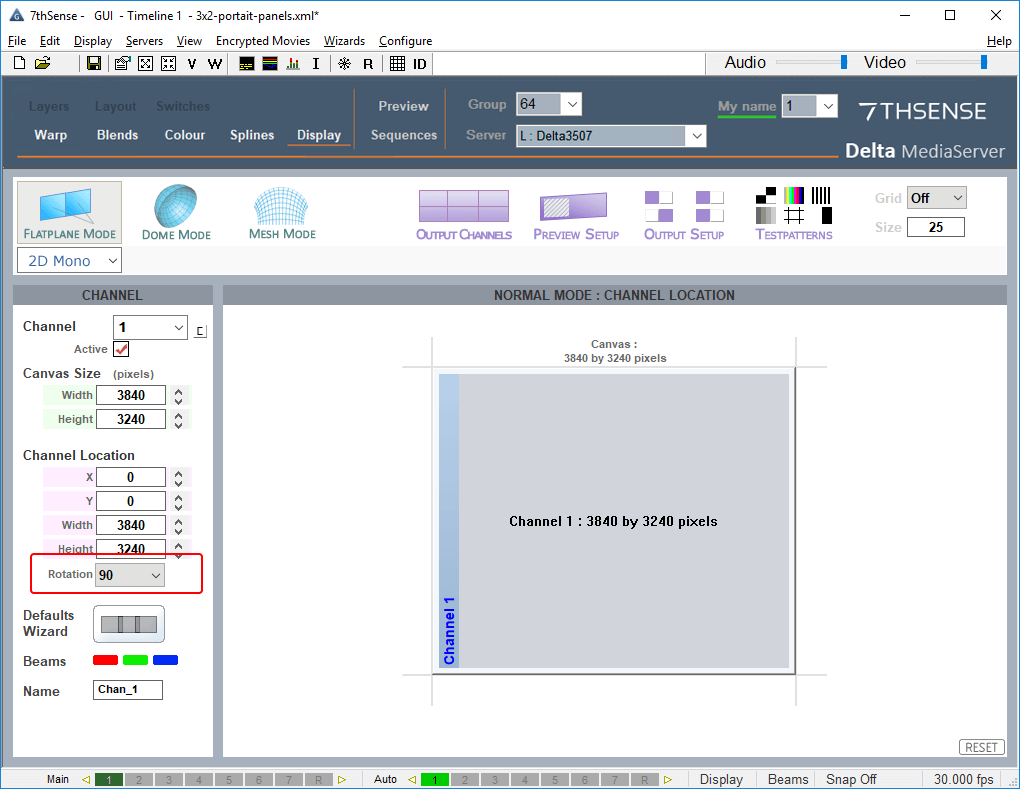
The channel agrees with the physical rotation:
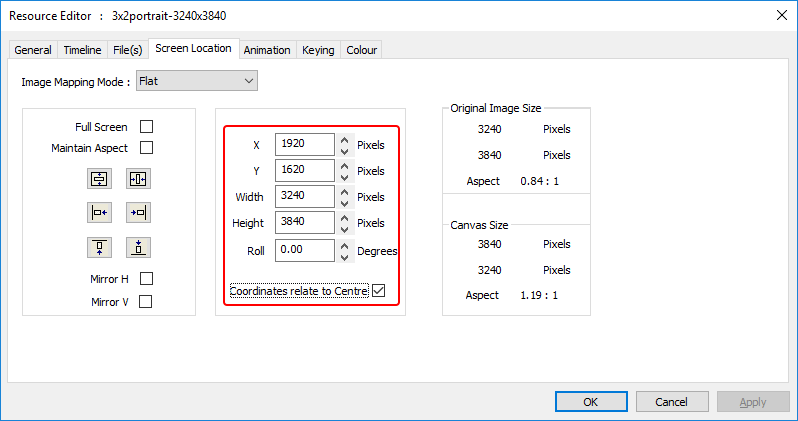
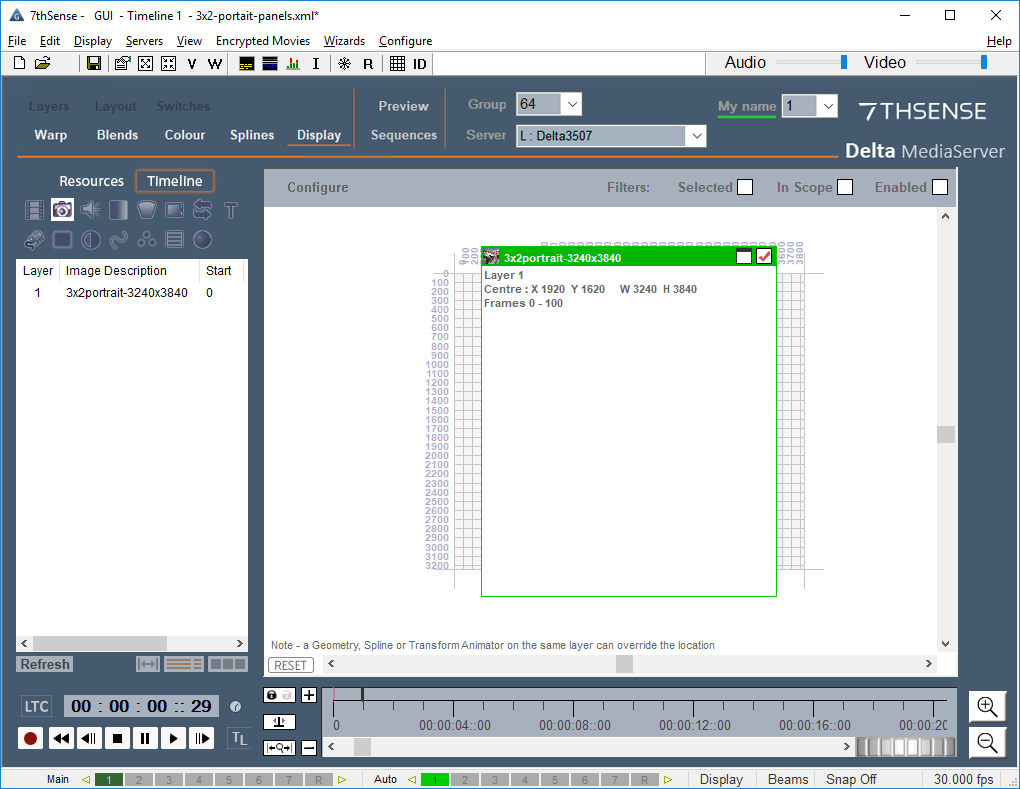
The media is in the correct physical orientation for the display and therefore agrees with the channel, not the canvas, so we give it a corrected location in the layout. This is easiest by positioning the centre of the media in the centre of the canvas:
This appears in the layout is if it were mismatched:
But the display (and preview) shows that this is correct:
Note that the playback window represents the canvas, so will be rotated.
Example 2: 5 × 1 portrait panels, single channel
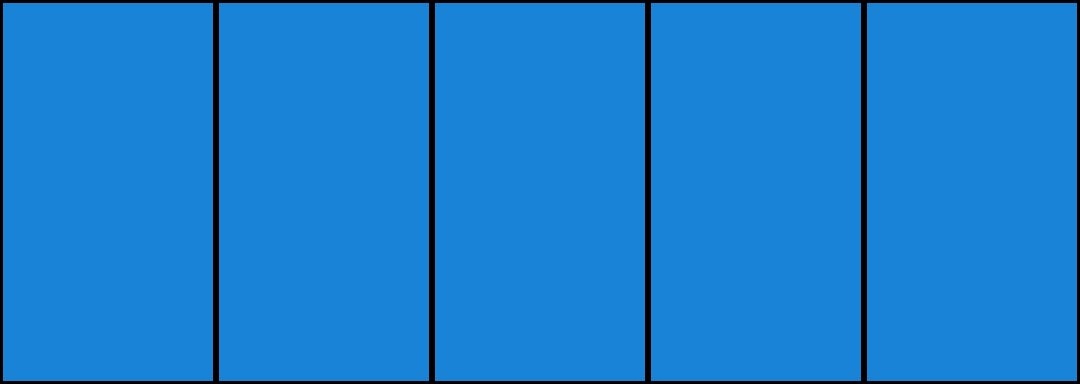
A group of five, 1920 × 1080 px display panels, is installed in portrait orientation, overall dimension 5400 × 1920:
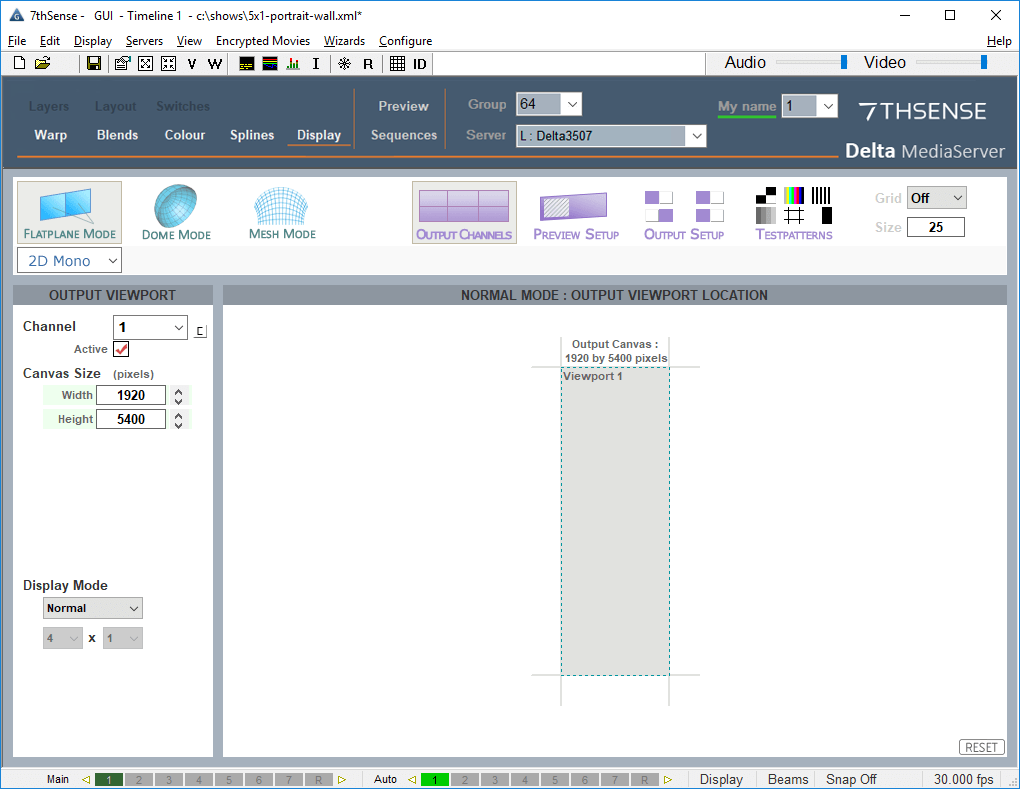
The graphics card grouping will stack these in landscape orientation, so we match the canvas:
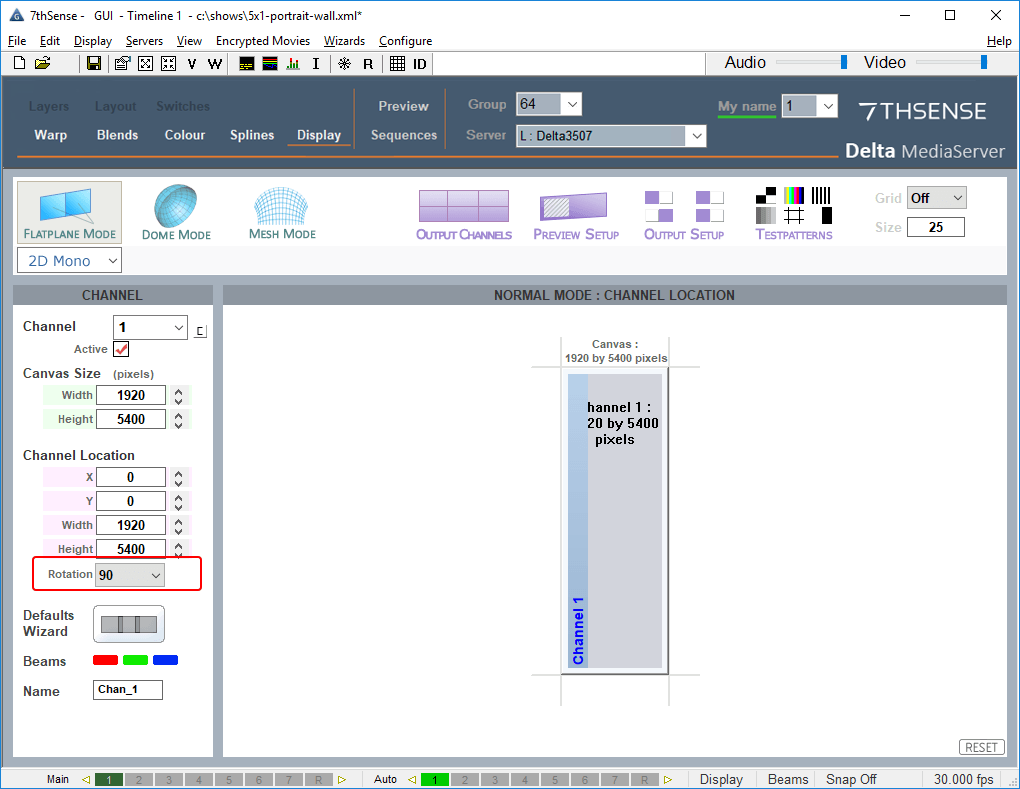
The channel agrees with the physical rotation:
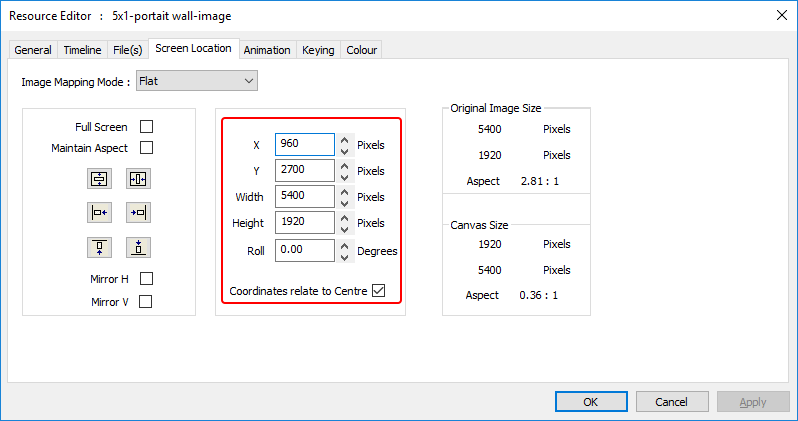
The media is in the correct physical orientation for the display and therefore agrees with the channel, not the canvas, so we give it a corrected location in the layout. This is easiest by positioning the centre of the media in the centre of the canvas:
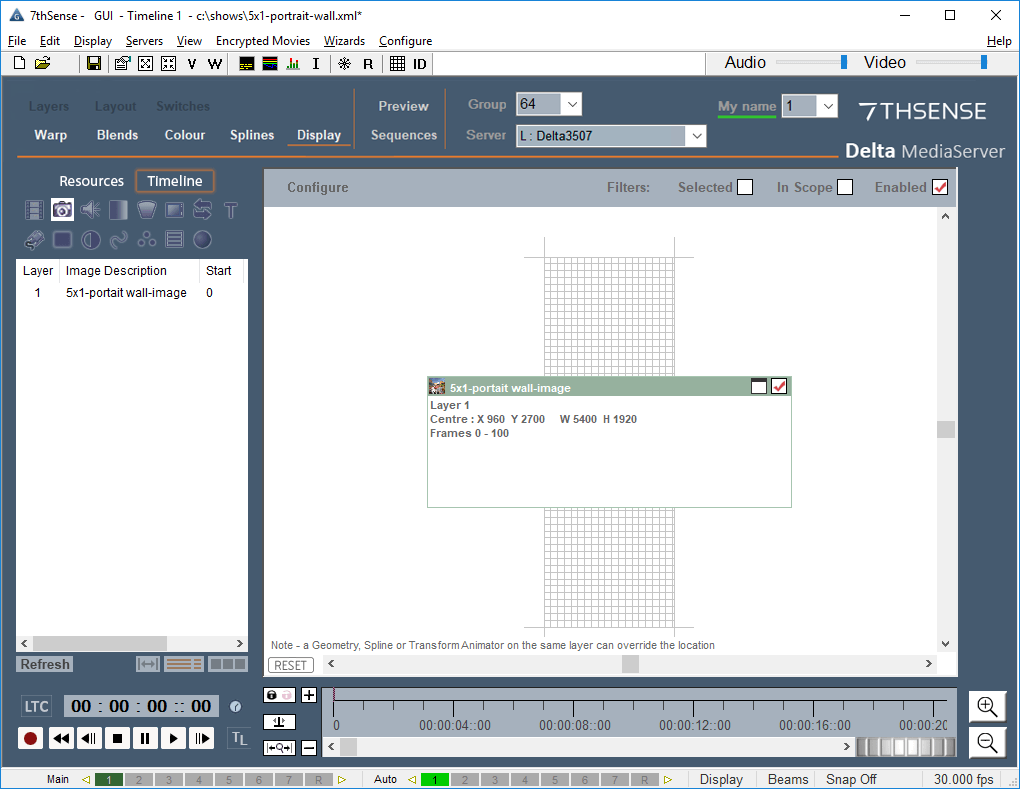
This appears in the layout is if it were mismatched:
But the display (and Preview) shows that this is correct:
Note that the playback window represents the canvas, so will be rotated.
Page edited [d/m/y]: 03/08/2018