Composition Mode is a Delta Licence option for managing multiple flat screens that do not form a contiguous geometric shape. This may be a complex video wall, or large-scale LED modular panels, distributed on a building or buildings, or LED backdrops to entertainment. Essentially, it is a means of placing separate output channels independently within an overall canvas.
The principle: placing parts of a media frame into distributed channels
Media is usually designed for the shape and dimensions of the display canvas: a fisheye for a dome, panoramic for wide screen, rectangular and so on. Each channel (projector or display panel) addresses one part of the total canvas with just that part of the total media frame. This situation can be optimised for bandwidth or processing capacity by carving the media down to only the part of each media frame required for each channel, but the parts remain channel-mapped and the channels all fit together with overlap and blend.
However, in the case of distributed LED panels that do not form a contiguous geometric canvas, the media design can itself be pre-optimised, and the separate rectangles packed far more economically into a frame that minimises empty pixels. Take this simple example where an arrangement of display panels is used to display a single piece of media:
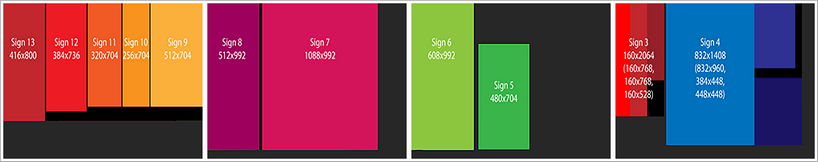
The media could be rectangular:

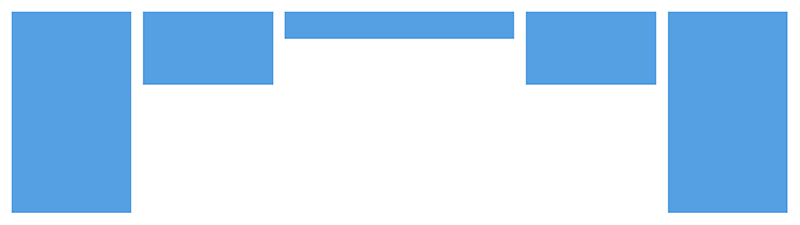
Even though the LED display array is not:

But that is far from optimal. So taking only the media area (viewport) required by each display panel channel, the elements can be packed tightly:

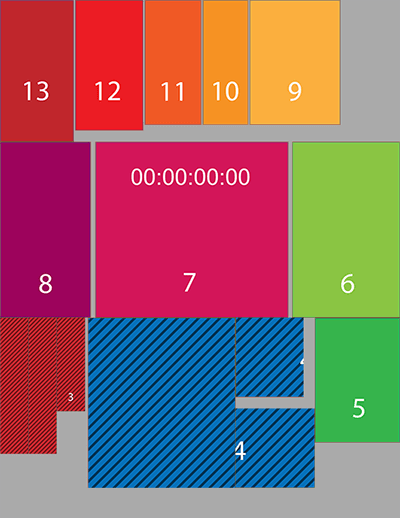
Using mapped co-ordinates, Delta composition mode extracts each element of the media, rotates and/or positions it to address each channel (LED panel) appropriately:

Multiple Distributed Displays
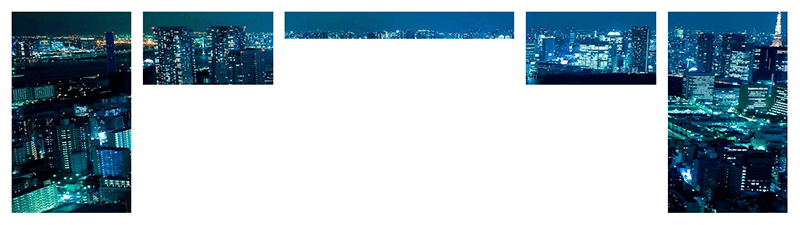
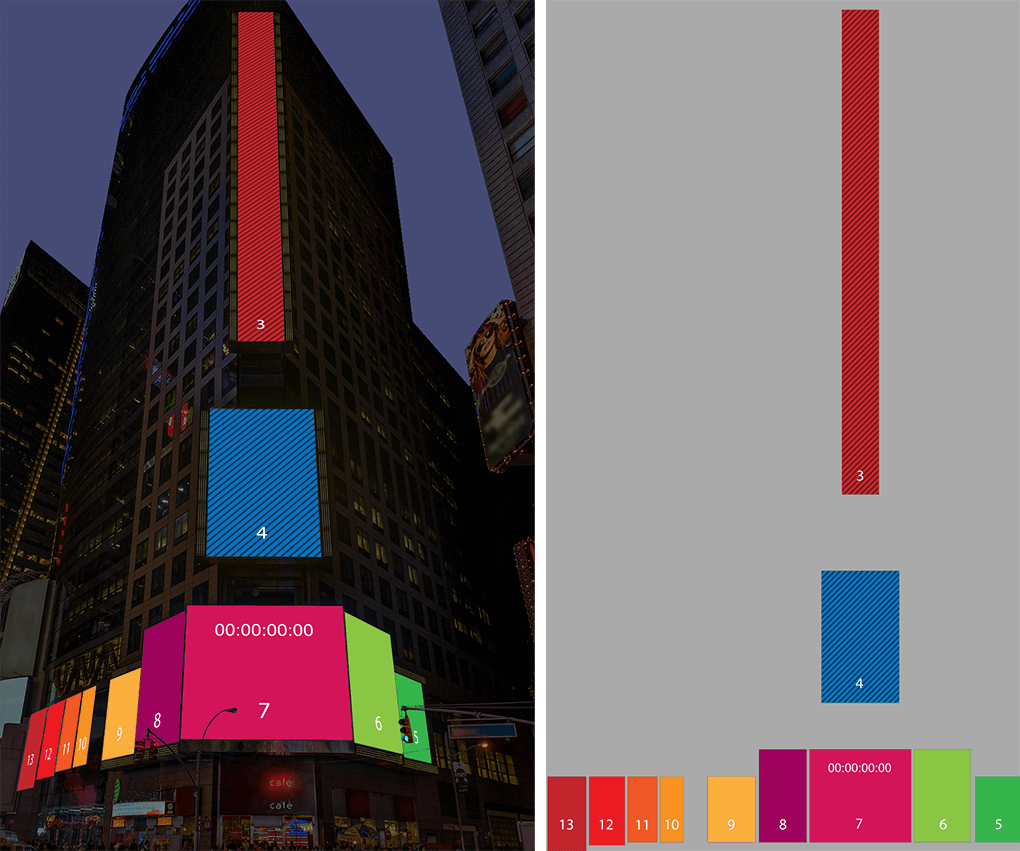
In other cases, different media might be addressed to the various channels in a more complex or really big array. Compare the real array (left) with its logical layout (right):

Again, there is a lot of unused area, when treated as a whole, which wastes a lot of bandwidth. The media can be sliced and packed more efficiently in the frame; we then unpack it on the Delta canvas. Note how a single LED display (the long thin one) can itself be sliced. Pieces can also be rotated in the packed file, and rotated back on the Delta canvas. Here is the packed frame:

Output Blocks
The size of the media frame is dramatically reduced, but an LED processor is still limited to what it can process (often up to HD 1920 × 1080 pixels) and so this format may still be too big for an individual processor.
To break the media up further, the unpacked media can be planned on a Delta canvas of 4 × 1920 × 1080 HD blocks:
All we need to do now is to find the coordinates and dimensions of each LED panel in the packed artwork, make each a channel, and then place the viewport for each channel in the output, according to this plan.
Delta will place the elements in the output, and the LED processor will be programmed to map the outputs onto the displays.
Important Note: Prior to creating your show in Delta, you must prepare your media (as above) and ensure that you calculate the size and position of each LED output screen in relation to a rectangular canvas: •Note your canvas size in terms of required outputs (total height × total width in pixels). •Establish the coordinates of the LED display elements within the media. •Draw up a diagram to show position and size of each viewport within the canvas. |
➢Next: Composition Mode in DeltaGUI